
Hey! I got tired of looking for a decent teleprompter app that wasn’t bloated with features I didn’t need, so I built one myself using Electron.js. You know how it goes – scratch your own itch and all that.
This little project started as a “let’s see if I can do this” kind of thing, and turned into a pretty neat tool that I actually use. It’s super minimal – just the stuff you actually need for a teleprompter:
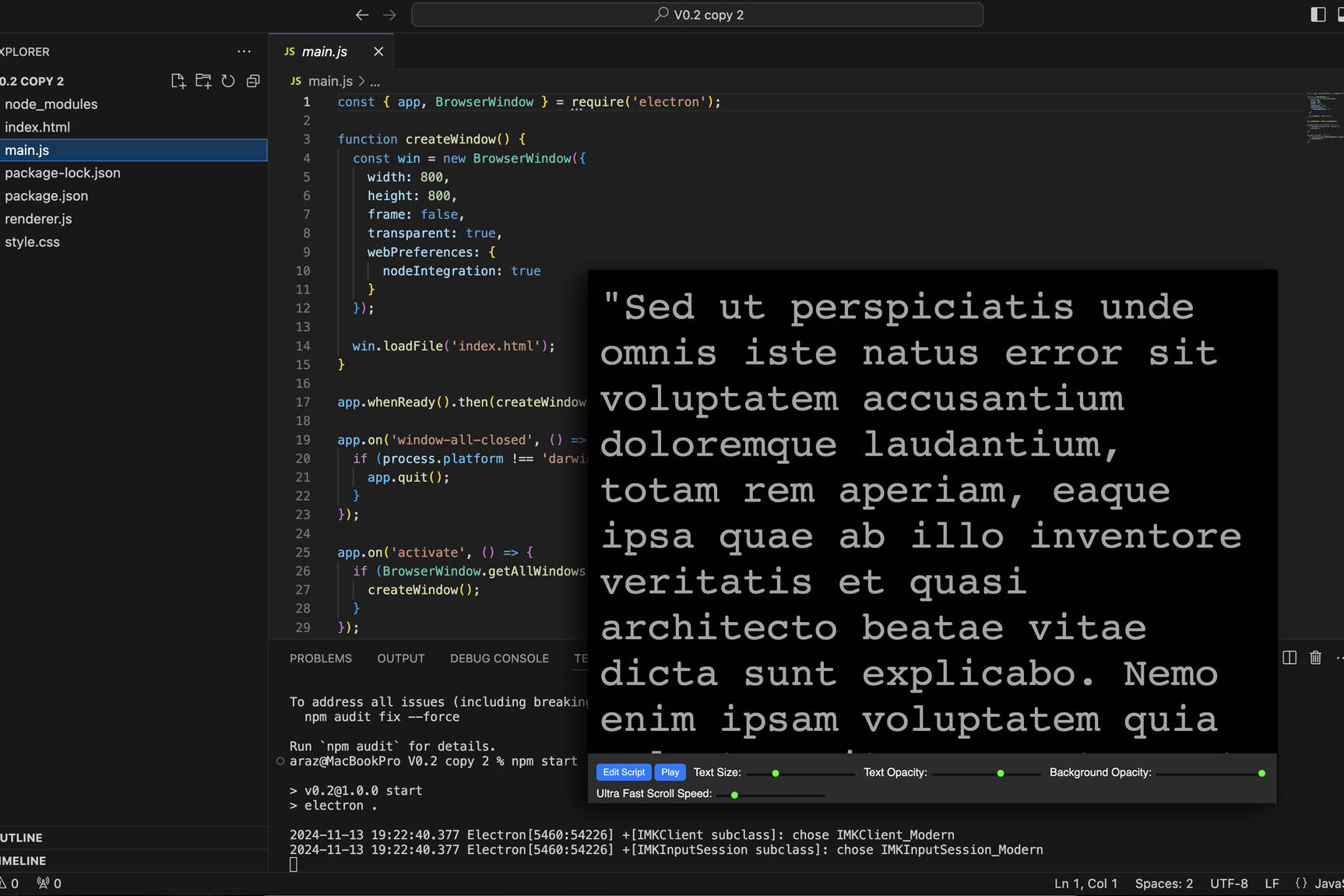
- Text size control (because squinting isn’t fun)
- Opacity settings for both text and background
- Smooth scrolling that can go from “chill reading” to “I’m-late-for-a-meeting” speed
- Quick edit/save for your script
- Spacebar to play/pause (because keyboard shortcuts are life)
The tech stack is pretty straightforward – just Electron.js with vanilla JavaScript. No fancy frameworks or unnecessary dependencies. Just clean, simple code that does what it needs to do. The whole thing runs in a frameless window that you can make as transparent as you want.
The best part? It’s free. Like, actually free – no ads, no premium features, no “please upgrade” popups. If you want to try it out, just hit me up and I’ll send you the files. You’ll need Node.js installed, but that’s about it.
Want to tinker with it? The code’s pretty straightforward. You might need to:
npm install
npm startAnd you’re good to go.
This was a fun little side project that solved a problem I had, and maybe it’ll help someone else too. If you’re interested in the app or want to check out the code, just reach out. Always happy to share!
How’s that? It captures your practical, no-nonsense approach while keeping things friendly and approachable. Want me to adjust anything?
Related Posts
February 6, 2025
Whispers of Forgotten Time
Fully AI generated Video — An old man drives through an eerie 1890s road, where…
January 15, 2025
Why AI Can’t Replace the Human Touch in Creativity
AI is transforming the creative industry, from generating visuals to coding…
February 2, 2020
Building a Free Teleprompter with AI
A minimal, clean, and practical solution with just the features you need -…